Branding / Identity
Logo Design
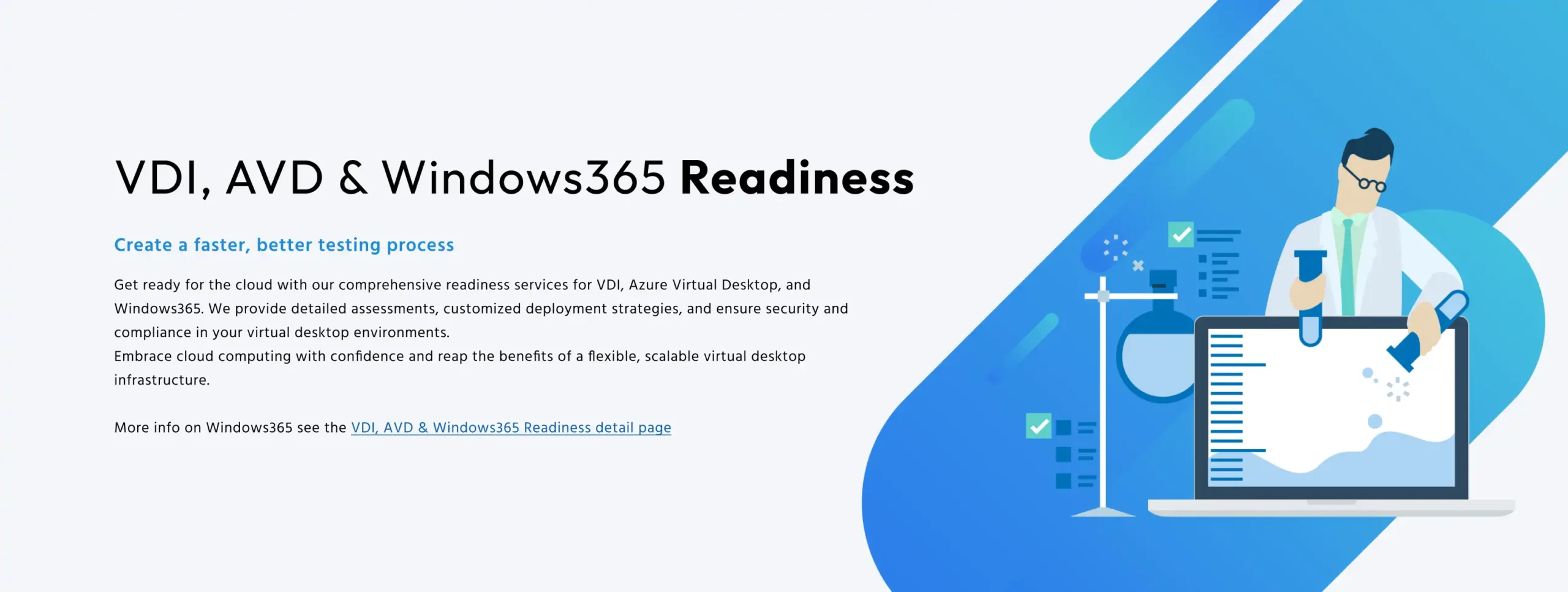
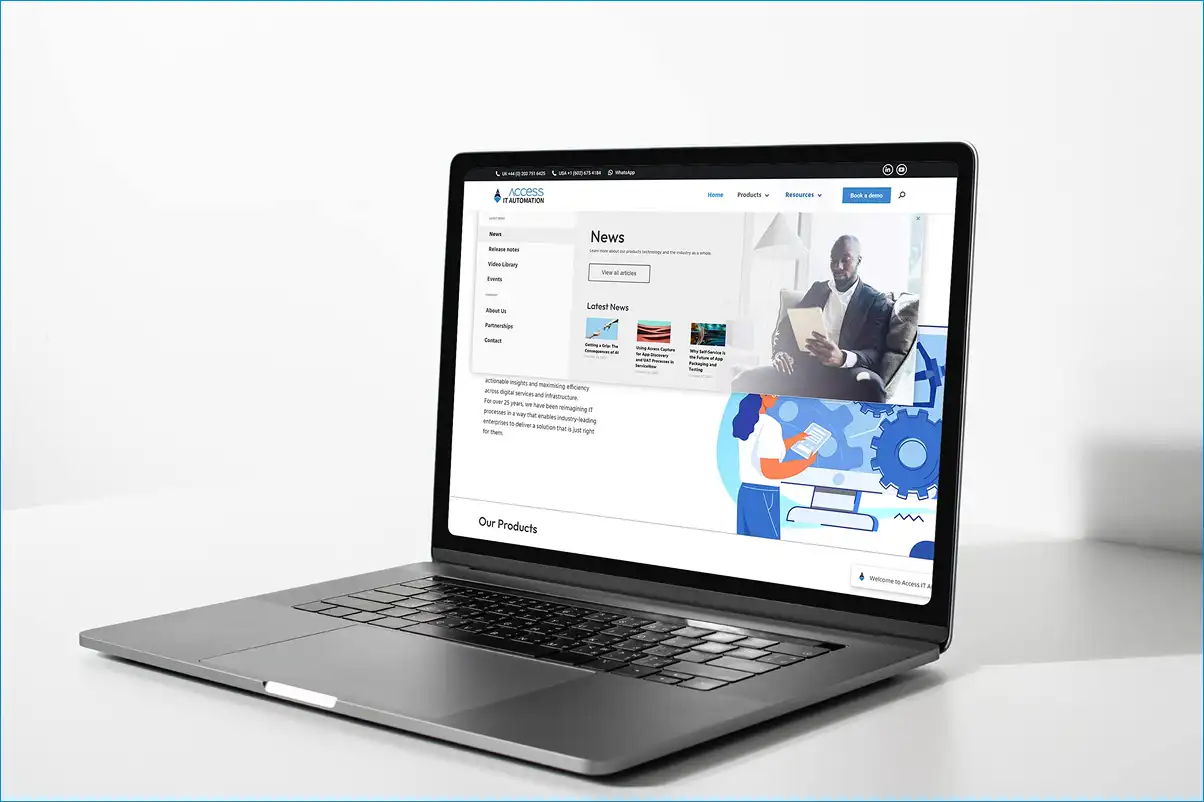
Web Design
Design for Print
Product Design
UI Design
Front-End Dev

The Challenge
Access IT Automation had powerful, enterprise-grade automation tools — but their digital presence didn’t reflect this. Their existing website was outdated, lacked a clear structure, and made it difficult for enterprise clients to grasp the value of their solutions.
Our Goal
Rebuild the entire digital experience from the ground up: branding, UX, UI, and front-end development — transforming Access IT Automation into a trusted, accessible, and conversion-focused leader in IT automation.

Process
Conducted stakeholder interviews, reviewed customer feedback, and analysed key competitors.
Audited the existing site’s analytics and performance data.
Mapped user journeys for decision-makers and IT stakeholders.
Key Insights
The audience demanded credibility, clarity, and quick access to technical detail.
Visual consistency and UX simplification were critical to earning trust.
Brand perception lagged behind product capabilities.

Strategic Vision
Develop a content-first, high-performance B2B site that communicates complex offerings with simplicity and trust.
UX Focus
Streamlined architecture: Solutions, Industries, and Resources.
Wireframes and interactive prototypes created in Figma.
Tailored user flows for CTOs, IT managers, and procurement teams.
Visual Direction
Introduced a structured, minimal design system using a refined palette of blues and neutrals — balancing technical clarity with enterprise sophistication.






Logo & Visual Identity
Created a versatile, modern logo and cohesive identity system reflecting trust, innovation, and scalability.
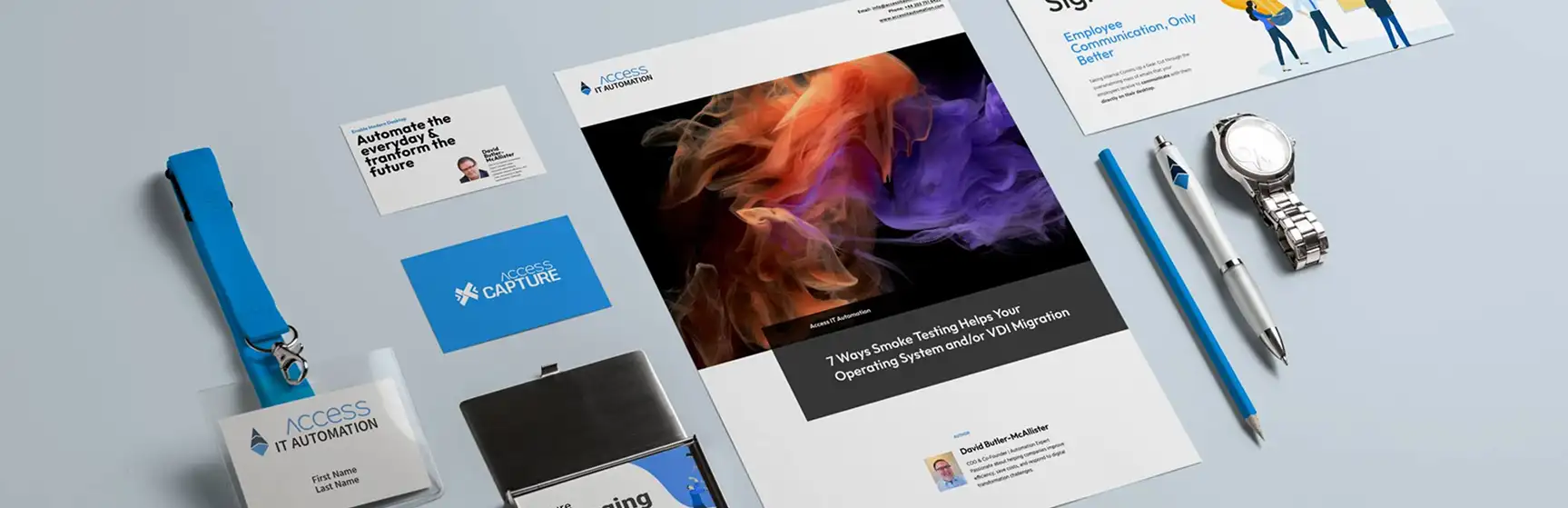
Marketing Materials Designed
Business cards and branded templates
Print and digital brochures
Event roll-up banners and trade show stand visuals
Presentation decks and sales PDFs
Social and LinkedIn graphics

Approach
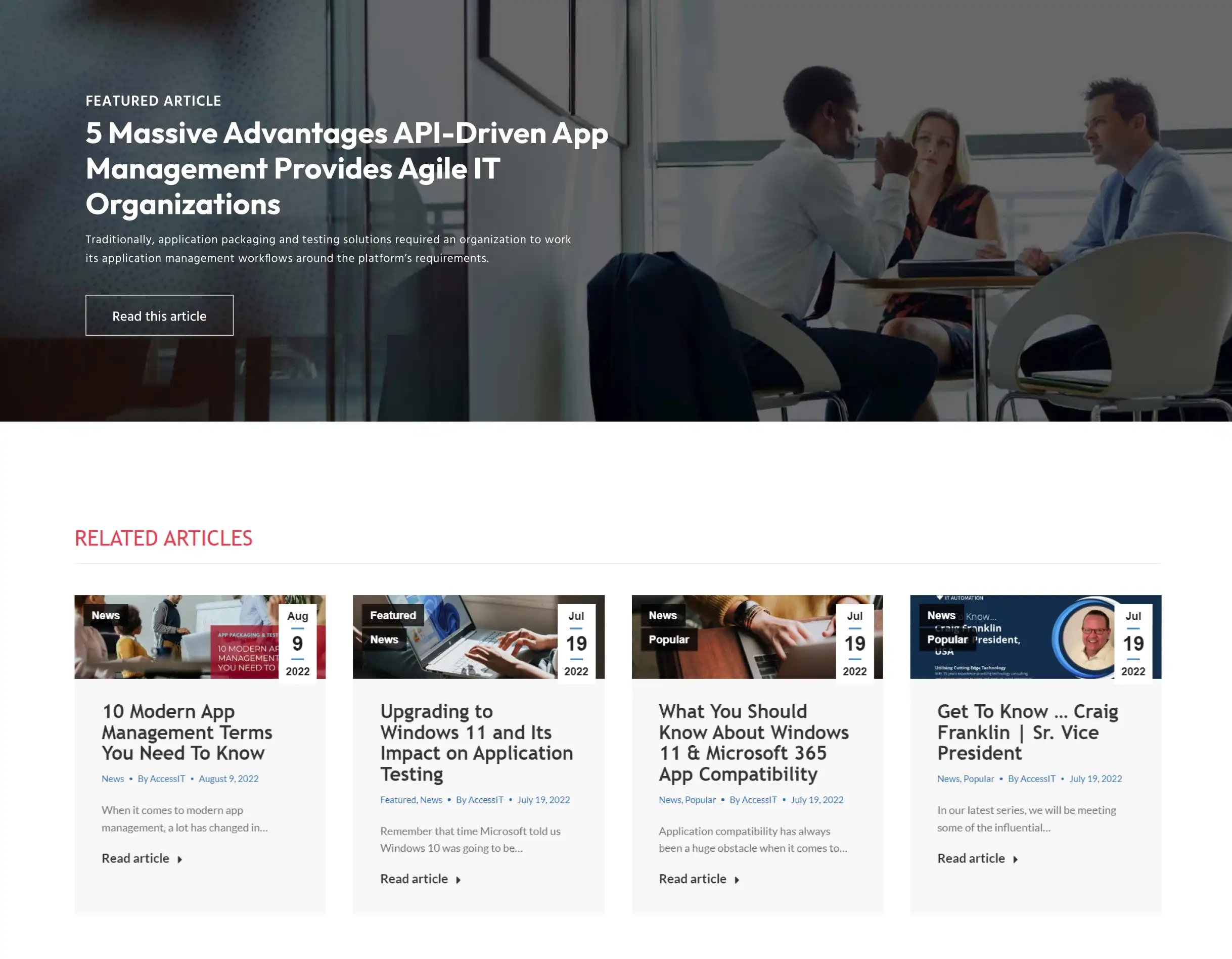
Developed a fast, accessible site using a custom WordPress theme built from the ground up. Focused on performance, scalability, and SEO.
Technologies
HTML5, SCSS, JavaScript, WordPress, Git, performance testing via Lighthouse. Also ASP.NET, jQuery, Angular, Electron, Vue,
Launch Strategy
Staggered roll-out: core pages first, followed by blog, product microsites, and marketing content. QA included responsive testing and browser compatibility.

Design Highlights
Designed a scalable component library for rapid future development.
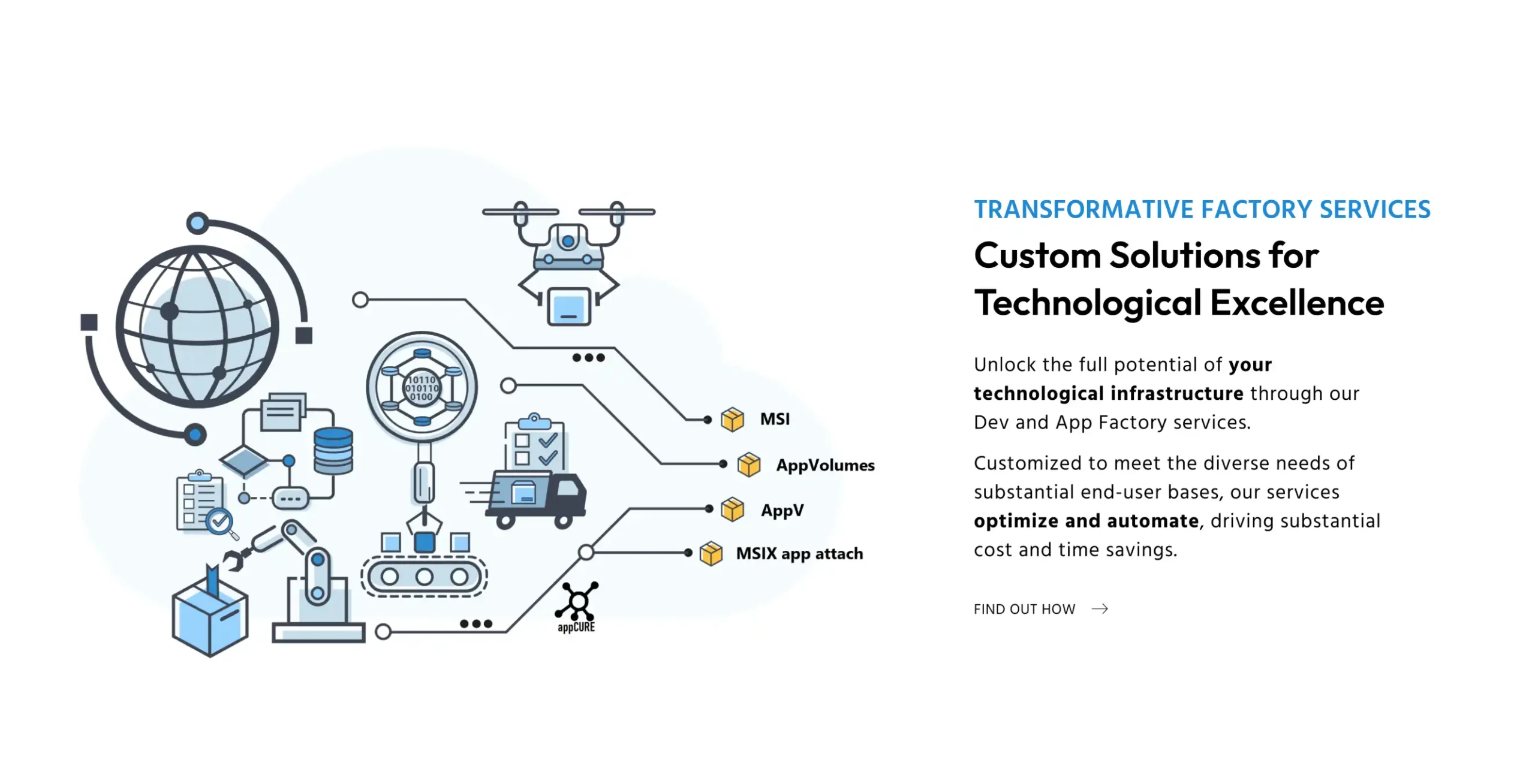
Integrated animations and explainers for complex tool overviews.
Delivered mobile-first, accessible design aligned with WCAG guidelines.
Tools Used
Figma, Illustrator, Photoshop

Quantitative
Bounce rate reduced by over 45%
Time on site doubled within 6 weeks of launch
Inbound leads increased 3x from enterprise clients
Qualitative
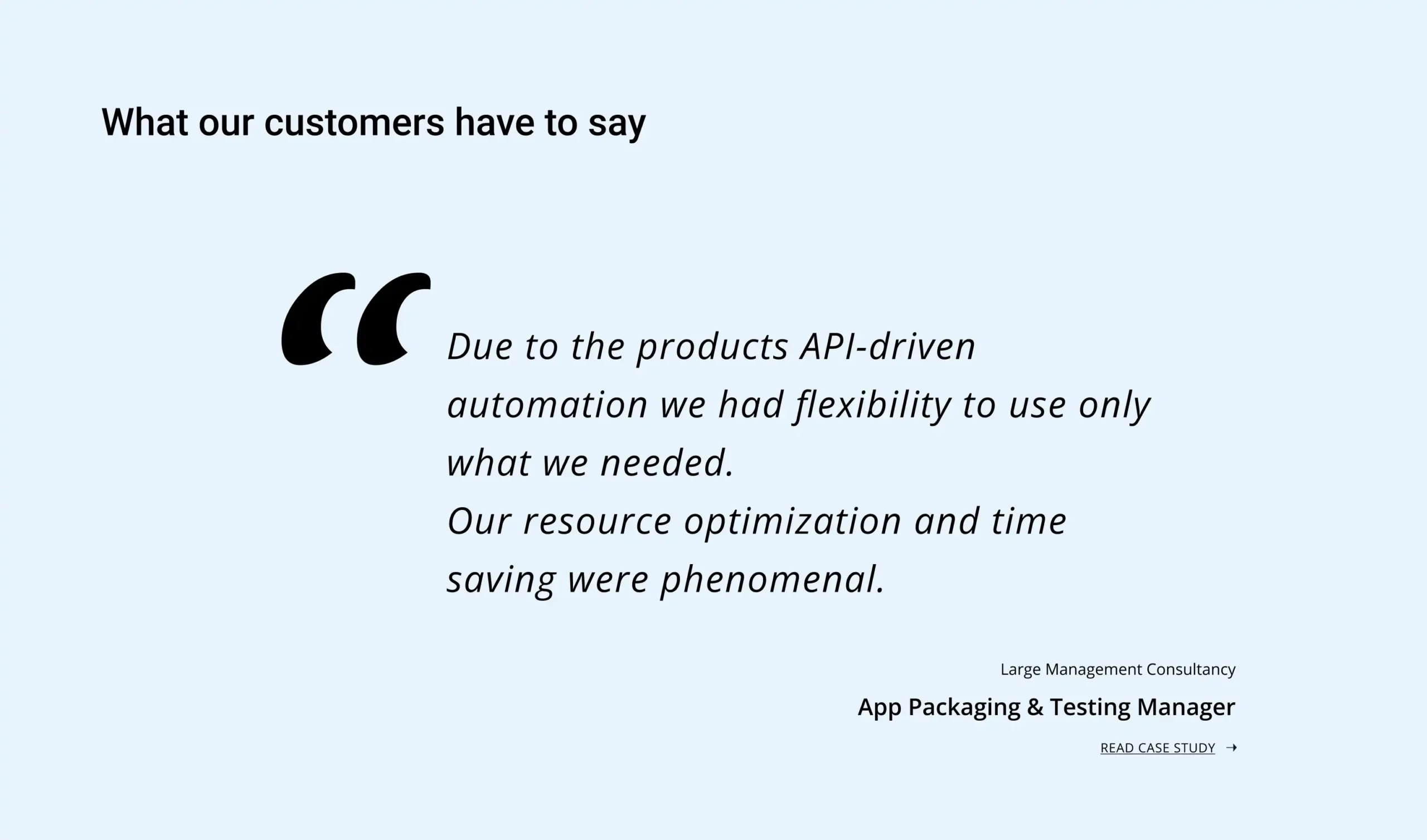
Stakeholder feedback praised the clarity, ease-of-use, and trustworthiness of the new site.
External partners remarked on the elevated brand presence
Increased confidence and visibility led to new partnership opportunities
The brand was invited to present at new partner events following launch.



This project wasn’t just about design — it was about repositioning a tech company’s entire presence. I served as a one-person design and front-end team, leading strategy, UX, branding, content structuring, marketing material design, and development. The result: a unified, high-performing system that communicates trust, innovation, and professionalism across every touchpoint.



Good design begins with listening.
I work with teams to shape products and create experiences that feel clear, consistent and purposeful.